|
Kami memahami bahwa penyalinan dan penyisipan kode AdSense
terkadang dapat membingungkan, terutama jika Anda tidak terbiasa
dengan HTML dan desain Web. Panduan ini berisi beberapa dasar
HTML, memberikan 2 contoh penyisipan kode menggunakan 2 jenis
editor Web yang berbeda, dan membahas masalah umum yang
mungkin Anda alami setelah menyisipkan kode AdSense. Catatan: Jika Anda lebih memilih tutorial video dibandingkan
panduan tertulis, kunjungi Bantuan Demo Kode Iklan
(hanya dalam bahasa Inggris), presentasi visual dengan materi
yang sama seperti panduan ini, dimulai dari slide 7. Karena panduan ini berisi berbagai topik,
Anda dapat langsung beralih ke bagian tertentu: - Menyalin kode AdSense
- Menyisipkan kode AdSense
- Dasar-Dasar HTML
a. Cara melihat kode sumber
b. Hal yang harus dicari dalam kode sumber HTML - Menyisipkan menggunakan editor WYSIWYG
a. Menggunakan Tampilan Kode
b. Menggunakan Penyisipan HTML - Masalah Umum
a. Menyisipkan kode dengan tepat
b. Mencari HTML lain yang akan ditambahkan
c. Menunggu setelah menyisipkan kode
d. Menggunakan format iklan yang sesuai dengan tata letak situs
1. Menyalin kode AdSense
Pertama-tama, Anda harus mendapatkan kode AdSense Anda.
Anda dapat memperoleh kode tersebut dengan sign in ke
account Anda, membuka tab Konfigurasi AdSense, lalu
mengikuti langkah-langkah panduan untuk mendapatkan kode
tersebut. Setelah menyesuaikan unit AdSense dengan pengaturan
yang dikehendaki, Anda akan mendapatkan kode yang telah
disesuaikan dalam kotak Kode AdSense Anda.
Salin dan sisipkan kode tersebut ke kode sumber HTML situs Anda. 
Untuk menyalin kode, sorot seluruh konten dalam kotak
Kode AdSense Anda dengan mengklik di manapun dalam kotak
tersebut menggunakan mouse. Anda akan mengetahui bahwa kode
tersebut telah dipilih bila seluruh konten dalam kotak disorot dengan
warna biru. Selanjutnya, dari browser Menu edit Anda, pilihSalin untuk
menyalin area yang disorot. Jika tidak ingin menyisipkan kode
secara langsung ke kode sumber HTML situs, Anda dapat
menyisipkannya ke aplikasi lain, seperti Notepad, sewaktu
mengakses kode sumber Anda pada bagian berikutnya. 2. Menyisipkan kode AdSense
Bagian ini berisi cara menyisipkan kode ke kode sumber HTML
halaman Anda. Jika Anda tidak terbiasa dengan HTML,
lihat langkah 3. Untuk menampilkan iklan Google di situs Web, Anda harus menyalin
kode iklan persis seperti yang ditampilkan dalam tab Konfigurasi
AdSense account Anda, lalu menyisipkannya secara langsung ke
kode sumber HTML halaman Web, tanpa modifikasi apapun.
Memodifikasi kode iklan melanggar kebijakan program kami dan
dapat mengakibatkan kesahan pada halaman Anda. Setelah menyalin kode AdSense, kembali ke desktop Anda, lalu
buka editor HTML. Setelah mengakses kode sumber HTML,
klik posisi yang dikehendaki untuk menempatkan kode iklan Anda,
lalu pilih Sisipkan dari menu Edit. Setelah selesai menyisipkan kode ke halaman Web,
Anda harus menyimpan perubahan dan meng-upload atau
mempublikasikan halaman yang telah diperbarui ke server Anda.
Jika Anda mengalami kesulitan saat meng-upload ke server,
hubungi host Web Anda. Perlu diketahui bahwa setelah menyisipkan
kode iklan ke sumber HTML halaman, kode iklan harus terlihat
sama persis dengan yang ditampilkan dalam account AdSense Anda. Jika telah diterapkan dengan benar,
iklan Google akan segera muncul di layar.
3. Dasar-dasar HTML
Jika Anda tidak terbiasa dengan HTML, kami akan memberikan
sedikit penjelasan. HTML (Hyper Text Markup Language) adalah
bahasa pemrograman yang digunakan untuk menulis halaman Web.
Bahasa pengkodean ini digunakan di World Wide Web.
Browser Web membaca HTML untuk menampilkan konten halaman. 3a. Cara melihat kode sumber Jika Anda ingin melihat dokumen HTML (disebut juga 'kode sumber'),
pertama-tama buka browser Web. Setelah itu, buka halaman yang
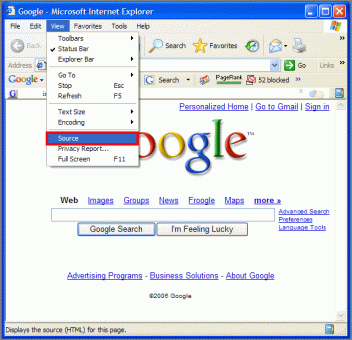
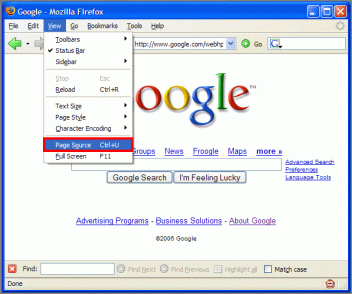
sumbernya akan Anda lihat, kemudian klik View pada panel menu
di bagian atas layar. Selanjutnya, pilih Source jika Anda menggunakan
Internet Explorer 
atau Page Source jika Anda menggunakan Firefox. 
Dokumen HTML yang berisi kode sumber halaman tersebut akan
muncul di layar. 3b. Hal yang harus dicari dalam kode sumber HTML Setiap dokumen HTML terdiri dari tag dalam tanda kurung yang akan
memberitahukan browser Web tentang cara menampilkan elemen
HTML. Semua elemen HTML dimulai dengan tag pembuka (< >)
dan diakhiri dengan tag penutup (). Semua dokumen HTML memiliki
struktur dasar sebagai berikut:
Tag pembuka akan memberitahukan browser bahwa ini adalah
bagian awal dokumen HTML Anda. Tag pembuka berisi informasi
kepala dan tidak terlihat saat Anda melihat halaman dalam browser
Anda. Teks apapun yang ditampilkan di antara beberapa tag BODY
( and ) akan muncul dalam browser Anda. Tag penutup akan
memberitahukan browser bahwa ini adalah bagian akhir dokumen
HTML Anda. Agar iklan ditampilkan sebagaimana mestinya,
Anda harus menempatkan kode iklan di antara tag pembuka
dan tag penutup kode sumber Anda. Jika Anda sulit dalam menemukan tag , coba tekan tombol 'CTRL'
dan 'F' pada PC, atau tombol 'COMMAND' dan 'F' pada Mac untuk
membuka kotak Find text. Setelah itu, ketik 'Find next.
4. Menyisipkan menggunakan editor WYSIWYG
Jika Anda menggunakan editor HTML dengan rancangan yang
disempurnakan, sering kali disebut sebagai WYSIWYG
(Apa yang Anda Lihat Adalah yang Anda Dapatkan), mungkin akan
menggunakan fitur Tampilan Kode yang berisi tampilan HTML,
Desain/Normal, dan Pratinjau. Editor Anda mungkin juga
menggunakan fitur Penyisipan HTML yang memanfaatkan tab
menu 'Sisipkan'. Jika Anda tidak dapat menemukan kode sumber
HTML halaman Web dalam editor WYSYWIG,
hubungi tim dukungan perangkat lunak pengeditan HTML untuk
mendapatkan petunjuk khusus tentang cara menemukan tampilan ini. Pada bagian berikut, kami akan menunjukkan beberapa contoh
penyisipan kode AdSense menggunakan Tampilan Kode dan
Penyisipan HTML. Karena setiap editor berbeda dan hanya Anda
yang mengetahui tampilan halaman Web yang akan dibuat, maka
kami tidak dapat memberikan petunjuk pasti tentang cara
menyisipkan kode iklan Anda. Namun, kami harap beberapa contoh
berikut akan bermanfaat bagi Anda. Anda juga dapat melihat penerapan AdSense oleh penayang lain
menggunakan editor HTML Anda yang spesifik di
Forum Bantuan AdSense (hanya dalam bahasa Inggris). 4a. Menggunakan Tampilan Kode Jika editor Web Anda menggunakan fitur Tampilan Kode,
ikuti petunjuk ini untuk menyisipkan kode AdSense Anda. Dengan menggunakan editor, buka halaman Web yang diinginkan
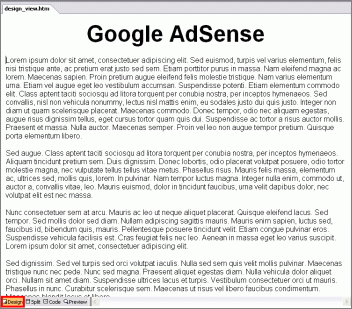
Untuk menampilkan AdSense. Pada tampilan Normal atau Desain,
pilih lokasi dalam dokumen yang Anda inginkan untuk menempatkan
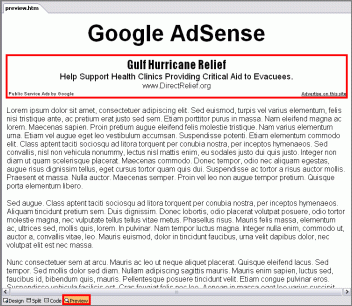
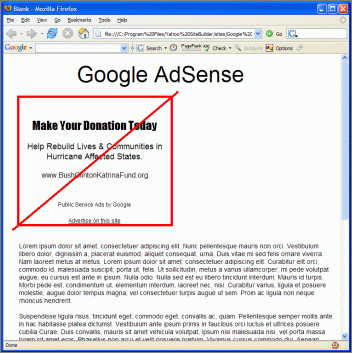
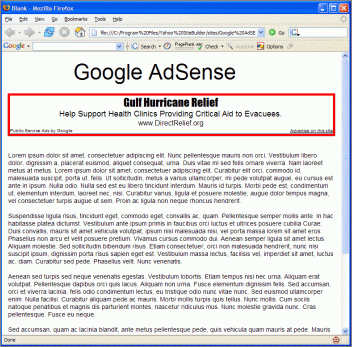
AdSense. Dalam contoh ini, kami akan menempatkan unit iklan
leaderboard di bagian bawah judul. 
Salin kode iklan dari kotak teks Kode AdSense Anda. 
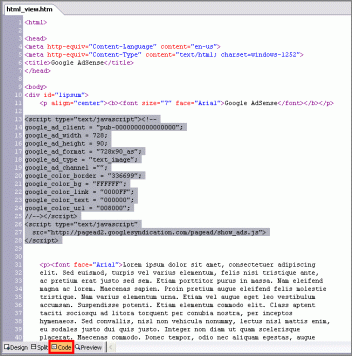
Pada editor, ubah ke tampilan HTML. Sisipkan kode iklan antara tag
dan , tempat kursor berkedip. Menyisipkan kode iklan di luar tag
akan membuat iklan tidak ditampilkan dengan benar. 
Buka tab Pratinjau editor untuk mengkonfirmasikan bahwa kode
iklan telah disisipkan dengan benar. Jika telah dilakukan dengan
benar, iklan tersebut akan terlihat. 
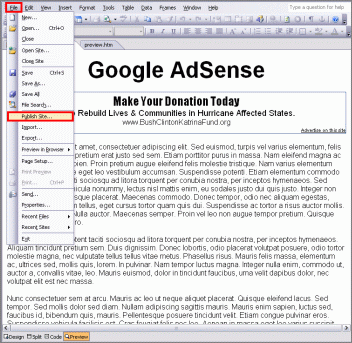
Jika Anda menyukai hasilnya, buka File dalam menu, kemudian klik
Publikasikan Web.... Tindakan ini akan meng-upload situs Web
Anda ke Web dengan menampilkan iklan Google. 
4b. Menggunakan Penyisipan HTML Jika editor Web Anda menggunakan fitur Penyisipan HTML, ikuti
petunjuk ini untuk menyisipkan kode AdSense Anda. Pertama-tama, salin kode AdSense dari kotak Kode AdSense Anda
dalam account 
Selanjutnya, dengan menggunakan editor, buka halaman Web yang
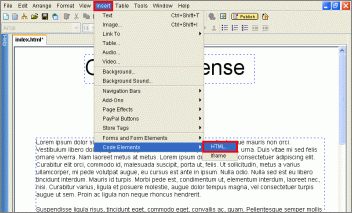
Anda inginkan untuk menampilkan AdSense. Klik pilihan Sisipkan
pada toolbar, kemudian tarik ke bawah, kemudian klik HTML. 
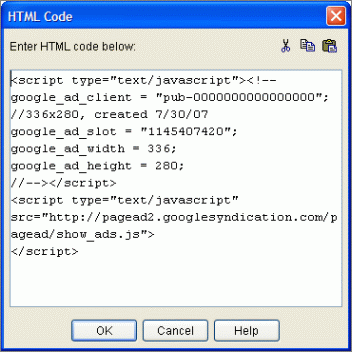
Kini kotak Kode HTML akan muncul di layar. Sisipkan kode AdSense
Anda ke kotak, kemudian klik OK. 
Setelah melakukannya, kotak HTML baru akan muncul di layar.
Anda dapat memindahkan kotak ini ke salah satu lokasi di situs Web,
namun Anda tidak dapat menumpuk kotak HTML pada kotak teks
atau grafis lainnya di situs Web. Penumpukan akan mengakibatkan
iklan Anda tidak muncul atau terjadi kesalahan saat Anda
meng-upload situs Web. Perlu diketahui juga bahwa Anda dapat
menyesuaikan ukuran kotak HTML dengan tata letak Anda.
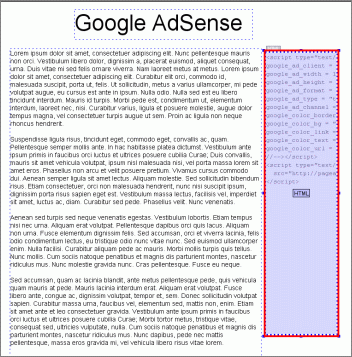
Dalam contoh ini, kami telah mengubah ukuran kotak HTML agar
kode iklan syscraper sesuai dengan ukuran sidebar halaman Web ini. 
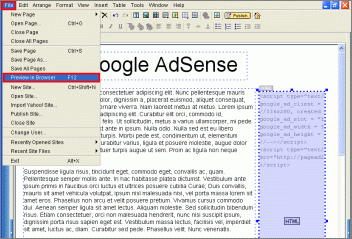
Setelah Anda menyukai posisi iklan tersebut, buka File dalam menu,
kemudian klik Pratinjau dalam Browser untuk melihat tampilan
iklan Anda. 
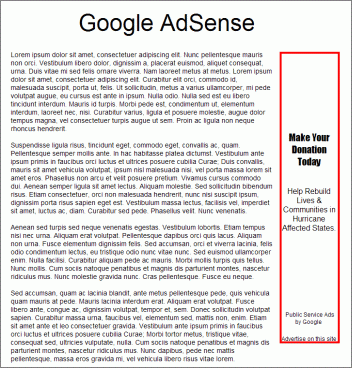
Pada kondisi ini, Anda dapat melihat unit iklan skyscraper ditampilkan
di sisi kanan halaman. Pastikan Anda memilih format iklan yang sesuai
dengan ruang kosong di situs Anda. 
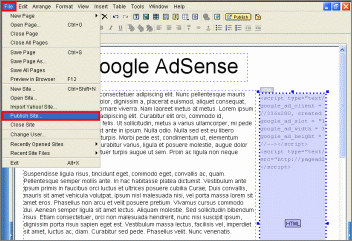
Jika Anda telah menyukai penempatan iklan tersebut, buka File,
kemudian klik Publikasikan. Jika telah diterapkan dengan benar,
iklan Google akan segera muncul di layar. 
5. Masalah Umum
Setelah menyisipkan kode AdSense dan mempublikasikan halaman Web,
Anda akan melihat iklan layanan masyarakat atau tidak ada iklan sama
sekali selama 48 jam. Jika Anda tetap mengalami kesulitan dengan iklan
setelah menunggu 48 jam, Anda dapat mengatasi sendiri masalah yang
terjadi dengan membaca bagian berikut. 5a. Menyisipkan kode dengan tepat Jika unit iklan tidak ditampilkan atau terjadi kesalahan di situs Anda,
misalnya muncul kode iklan HTML, periksa kode sumber HTML situs
untuk memastikan kode AdSense di situs Anda sama persis dengan
kode AdSense pada halaman account. Untuk memeriksa sumber HTML halaman Web, ikuti petunjuk
sebagai berikut: - Buka jendela browser, lalu lihat halaman Web Anda.
- Dalam tab View browser, pilih Source pada Internet Explorer
- atau Page Source pada Firefox.
- Dokumen teks yang menampilkan kode HTML situs Anda muncul
- Jika Anda menggunakan Mac, tekan tombol Ctrl dan F,
- atau tombol COMMAND dan F. Kotak Cari akan muncul di layar.
- Ketik 'google_ad' dalam kotak tersebut,
- kemudian tekan 'Enter' untuk mencari kode iklan Anda.
- buka account AdSense Anda dalam jendela browser baru,
- kemudian buka kotak Kode AdSense Anda
- dalam tab Konfigurasi AdSense.
- Di layar Anda, tempatkan kode sumber HTML beserta
- kode iklan dalam kotak Kode AdSense Anda.
- Bandingkan kode iklan,
- kemudian pastikan kode tersebut sama pada kedua halaman.
Alasan paling umum yang menyebabkan penayang tidak dapat melihat
iklannya adalah karena kesalahan penyalinan kode. 5b. Mencari HTML lainnya yang akan ditambahkan ke kode iklan Jika kode iklan dalam sumber situs langsung terlihat berbeda dari
kode iklan dalam account, mungkin host Web Anda secara otomatis
menyertakan atau mengubah tag tertentu saat Anda menempatkan
kode ke situs Anda. Anda mungkin akan melihat kode HTML lain,
seperti tag atau muncul dalam kode iklan Anda, seperti pada contoh
di bawah ini. Kode iklan juga dapat diformat ulang agar muncul dalam
satu baris. Keterangan "Javascript" terkadang juga telah terhapus
dari kode iklan Anda. Jika Anda yakin telah menyisipkan kode ke tampilan HTML editor
WYSIWYG persis seperti yang muncul dalam account Anda, sebaiknya
hubungi host Web tentang perubahan apapun yang terlihat pada
kode iklan, misalnya pemformatan ulang atau tag tambahan. 5c. Menunggu setelah menyisipkan kode iklan Jika ILM (iklan layanan masyarakat) ditampilkan setelah Anda
menempatkan kode iklan, Anda mungkin harus memberikan
kesempatan kepada crawler kami untuk mengunjungi situs Anda.
Proses ini biasanya berlangsung selama 30 menit setelah menerapkan
kode iklan, namun dapat berlangsung selama 48 jam.
Bila halaman Anda dilihat dan kode Javascript dijalankan,
halaman Anda akan menghubungi crawler kami. Karena alasan ini,
sebaiknya kunjungi setiap halaman yang menempatkan kode iklan
untuk memastikan setiap halaman telah dijelajahi.
Masalah ILM seringkali dapat teratasi setelah melakukan tindakan
tersebut dan menunggu selama beberapa jam. Jika Anda tetap melihat ILM setelah 48 jam,
kunjungi Panduan Mengatasi Masalah atau Pusat Bantuan kami. 5d. Menggunakan format iklan yang sesuai dengan tata letak situs Jika Anda menggunakan format iklan yang tidak sesuai,
tata letak situs Anda dapat terpengaruh.
Misalnya, pada contoh berikut, format persegi atau skyscraper
akan mendorong konten halaman ini ke bawah. 
Namun, dalam kondisi ini, format iklan leaderboard akan berhasil. 
|